In today’s digital world, time is measured in milliseconds, not minutes. People who run a very busy life require everything instantly. Users who live like that have seconds to spare for your site.
Yes it may feel like waiting for few minutes for a website to show up in your web browser is not far off. But with the rapid advancement of technology, fast internet facilities have become available to many people in the world. Let’s discuss how important a faster loading time is for a website and how to achieve this.

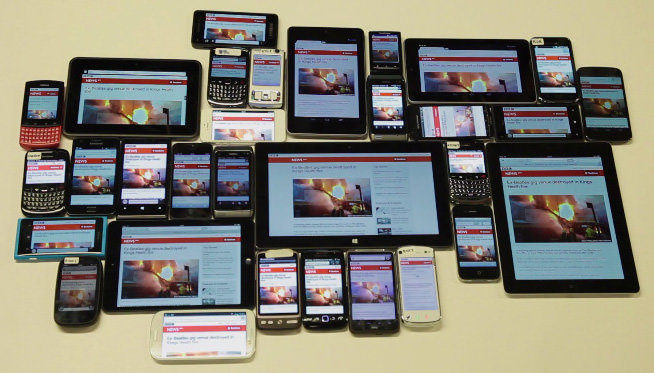
Different types of devices
Users who previously used the Internet from their personal computers now use a variety of devices to do so. The fact that these devices are powered by different operating systems and technologies creates problems. You can even use internet by a small smartwatch or smart fridge now!

The speed of the internet has largely made modern websites more inclined to use heavy content types such as videos, animations and more images. We cannot easily assume that every device has high internet speed. It depends on the device’s capabilities and internet provider’s speed. This makes it seem like there are more complications than any solutions.
Not only users or devices expect faster loading time, Google and other search engines prefer fast loading websites and rank them accordingly. Google prioritizes faster responsive websites over slow websites mainly in their mobile search results.
So how can we develop fast loading websites?
We need to keep fast loading requirement in mind as a key element from the moment we design the website. Simplicity is the key. You need to decide your target audience’s priorities and what is required by the user from your site. Yes nice animations, videos, lots of images will be nice, but is it really required?
Caching is one of your friends in this case. Developers need to identify what content to cache and what technology to use. Basically you need to cache all the static content in your website. What we define as static content are files that will not change regularly, such as CSS files, JavaScript files or images. You can use browser level caching or server level caching technologies for this. If you are using any CMS like WordPress, then there are plenty of caching plugins available for your help.
For next level caching you can use a CDN ( Content Delivery Network). CDN cache static content automatically and they store cached content in severs around the world. When a user requests the website, CDN can deliver static and cached content from a server geographically near to the user. Cloudflare is a good example for a CDN.
Caching is only one thing, but you need to think about the file sizes of your content. You need to optimize your files. For that you can use minimizing tools available online to minimize CSS and JS files. And there are plenty of services to optimize your images. The size of your web page is a major factor influencing the speed of the website.
What we talked about is only about front-end. The points we mentioned above are largely sufficient for a simple website. But when we think of a complex website or web app, we have to solve some more complex problems – mainly on the back-end and server level.
Selecting the best programing language and the platform (framework) for the website based on the web solution you require is the first thing to finalize before jumping into building the website. This is where developers need to do the research before planning. One other factor for slow back-end is poorly planned database queries. Poor database queries are a main culprit of slow back-end.
Last but not least, your web server plays a major role in website loading time. Most of the time people go for shared web hosting from services like Godaddy, Hostgator or Bluehost. The main reason for this is that, those solutions are becoming more cost effective. But those services are relatively slow when comparing to other options. However the better options are not that cheap. And if your website is catering to a specific geographic area, make sure to select a hosting server near to this location. For example, if you are focusing only for Sri Lankan users, its better to use local web hosting server or servers located at India or Singapore.

We have focused here on just a few basic points. But there are many more tips to speed up your website and we will focus on them in another article.